
https://bit.ly/3FK0ypn
천원마켓
Could not load network resources Retry
1000won.glideapp.io
정말 몇년만에 글 쓰는지 모르겠다.
중간중간 글 쓸 기회는 있었다. 아주 가끔..
그냥 쓰면 될 일...왜이리 망설이고 생각이 많았는지...모릅니다.
티스토리 방치해놓았다가 번번히 들어와서 볼때마다 조회수 보고 누가 내 글 읽는 사람이 있구나.
신기했는데 나도 자료수집할 때 남 블로그 글 읽을 때가 있다.
그때마다 그 분의 글 조회수 증가에 기여했다.
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
그래서 지금부터 글 쓸까한다.
주제는 노코딩으로 무엇이든 할 수 있다는 것, 알리고자 한다.
그 첫발로 노코딩방식으로 최근 제작한 앱중 "천원마켓" 앱을 소개하고자 한다.
네이티브앱으로 해외 웹빌더사이트를 통해 쉽게 제작하였다.
직무앱보다는 커뮤니티앱으로 당근마켓을 본따 것이다.
당근마켓은 하이퍼 로컬 플랫폼으로 전국 지역별로 활용되는 반면 천원마켓은 설악면만 국한되었다.

첫 랜딩페이지를 보듯 탭들을 홈, 천원마켓, 천원정보, 채팅, 내목록으로 구성했다.
굳이 회원가입을 할 필요없이 START를 시작으로 들어가는 게이트역할을 한다.
보시다시피 한자는 이미지로 구성한다. 파워포인트나 디자인편집프로그램으로 마음에 드는 한자와 디자인하여
이미지로 불러왔다. 그 위에 Welcome to는 텍스트기능을 추가한 것이다.
웹빌더 사이트에서는 손쉽게 템플릿으로 구성되어 있어 드롭앤드래그로 편집이 가능하다.

천원마켓탭으로 들어가면 신규상품가 노출되어 있다. 각 팔고싶거나 나눠주고 싶은 상품이 있으면
+ 버튼을 눌러 추가하면 된다.
각 카테고리, 제목, 내용, 가격, 장소, 이미지를 작성하면 신규상품 맨위에 노출되어진다.
아래로 스크롤하여 내려가면 좋아요, 리뷰가 나오고 천원정보를 볼수가 있다.
본 페이지에는 여러항목을 한눈에 볼수 있는 Inline List 컴포넌트로 구성되어진다.
데이터는 구글스프레드에 입력하고 연동하면 된다.

당근마켓 페이지를 엇비슷하게 따라 했다.
중간중간 텍스트로 어지럽게 보이는 것보다 이미지와 텍스트로 깔끔하게 디자인해보았다.

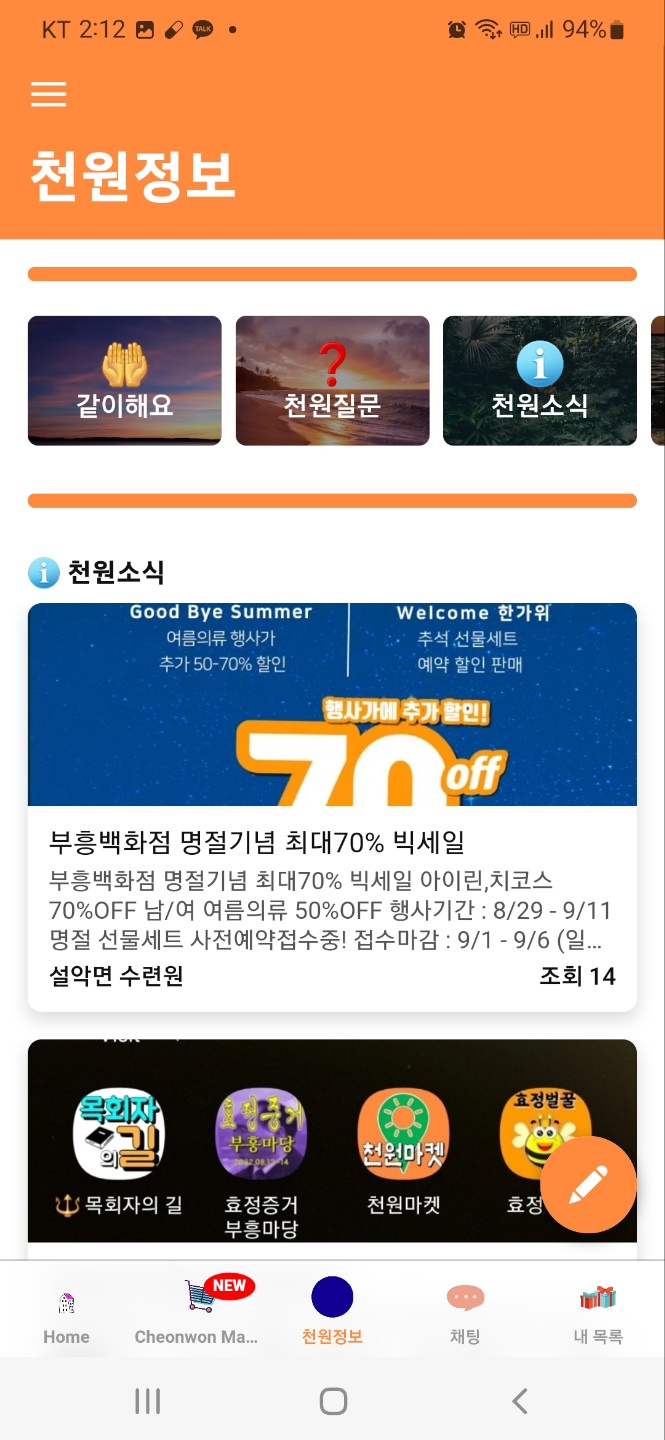
천원정보탭은 같이해요, 천원질문, 천원소식, 도와주세요, 분실/미아, 천원사진전으로 구성하였으며
각각 제목, 내용, 이미지, 장소, 작성일로 작성하여 천원마켓 페이지에 노출하게 하였다.
자기가 작성한 반응이 궁금하다면 각 항목아래 조회수가 보고 확인가능하다.

각 항목마다 클릭하여 작성하면 된다.
이렇게 앱제작하는데 대략 하루 소요한 것 같다.

완료된 앱을 주변에 알리기 위해서는 링크주소 또는 QR코드를 사용한다.

다음은 구글스토어에 발행하는 것이다.
구글스토어 등록은 차후 포스팅하겠습니다.

현재 구글스토어에 등록된 앱이 9개이다.
천원마켓은 현재 심사중이라 아직은 검색이 안된다.
아래에 등록된 앱과 노코딩방식으로 제작한 웹사이트와 앱으로 구성된 포트폴리오입니다.
또한 관심이 있으신 분은 카톡ID로 연락하시면 친절히 모든 것을 알려드리겠습니다.
카톡ID : shinung
'노코딩활용 > 앱 개발' 카테고리의 다른 글
| 제작한 앱을 구글스토어 등록과정 심사중 (0) | 2022.11.21 |
|---|---|
| 보다 나은 목표를 향해 가자. (0) | 2022.11.14 |
| 말씀문구를 여러 채널로 공유, 게시해주는 앱 (0) | 2022.11.07 |
| 앱을 만들게 된 계기 (0) | 2022.11.06 |
| API로 풍부한 앱 만들기 (0) | 2022.11.05 |
| 노코딩 앱의 필요성 (0) | 2022.11.04 |
| 가평설악버스시간표 앱 제작하기 (0) | 2022.10.10 |
| 가평 설악 버스시간표 앱(APP)입니다. (2) | 2021.03.13 |



